Fire Emblem - Chronicles of the Abyss is a JavaScript remake of Fire Emblem - Blazing Sword built on top of the ImpactJS Game Engine, purely for educational purposes. The motivation for this project is to explore the capabilities of ImpactJS and push the boundaries of the engine, as well as to create a long-time favorite game.
The Beginning
Through my experiences with ImpactJS, this new project is out of the scope of the engine. ImpactJS was primarily built for side-scrolling platforming games, while Fire Emblem is a top-down turn based strategy role playing game in which the player controls an army of units (as opposed to a single player) against an enemy army with exceptional Artificial Intelligence.
Before the project officially began as a group, one of my team members started to work on the core battle system of the game - to see if it was feasible to build this game. After a month of hard work, it turned out that it was entirely possible to build this game, and that it would take an incredible amount of work. Nonetheless, we began on the second week of February after we assembled a team of 5.
Features and Contributions
At the beginning of this project, we knew that it would be a massive game to design. As such, a task dependency tree and roadmap were created to keep track of development and pre-requisites.
My contributions to this project are listed below:
- Shop system
- Level design
- Equip system
- Dialog system
- Asset gathering
- Development of units
- Item-specific effects
- Extensive item system
- Complete item catalog
- Weapon triangle system
- Extensive stats system
- Extensive weapon system
- Stats computation system
- Player statistics screen
- Graphical User Interfaces
- Developing custom, extensibile menu system
Development Spree
After spending 4 weeks of developing, we managed to not only get a working demo of the game - we finished 98% of our entire task list (which consisted of over 90 tasks). The last week before the presentation was spent on bug polishing and setting up our demo. At the end these 5 weeks of development, a list of statistics are shown below:
- 622 Commits
- 42 Pull Requests
- 7400+ Lines of code, after several refactorings
- Over 800+ hours of combined development
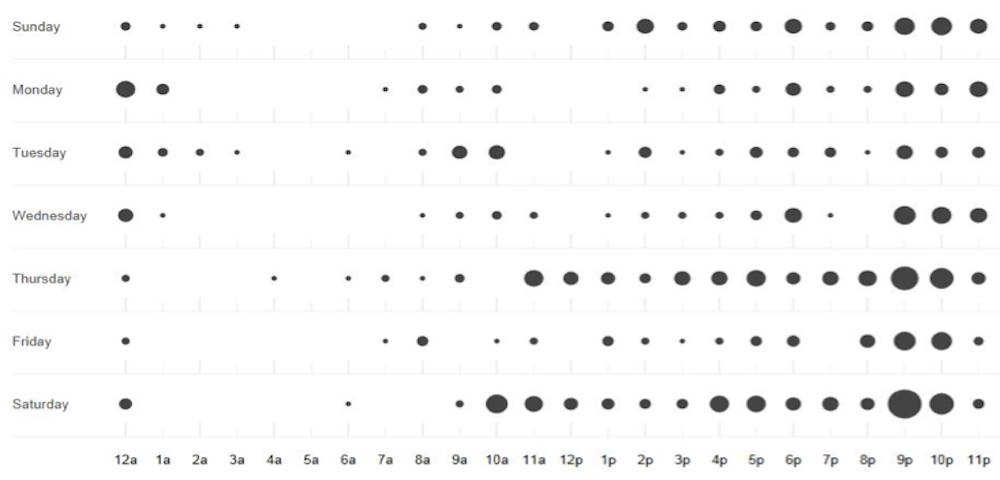
To showcase our commitment to the project, our Github punchcard is shown below:

Based on the punchcard, there was development on our game almost every moment of the day - which really helped us get through all of our tasks. We presented our game to over 100 students and faculty members at the annual CCNY ACM Student/Faculty mixer, where we received great feedback and acknowledgement.
Present Status
As of July 31st, 2014, the following new features have been added:
- Saving features using HTML5 localstorage
- More Animations and playable maps
- Map objectives and scripts
While there are more features that could be added, we have decided to halt this project in favor of learning new technology. When this project is picked up again, the following features are planned:
- More levels / story progression
- Promotion of player units into stronger classes
- Advanced A-star pathfinding algorithm using arbitrary weights
Experiences
Throughout this project, I have learned a multitude of new things. For the most part, my familiarity with JavaScript increased exceptionally, and I’ve been able to push myself to work even harder than before. The biggest skill I’ve learned is to manage a team by breaking down tasks down to their most basic functionality, which allows for better task coordination and management.On top of that, I’ve grown to get more used to refactoring my code to keep the codebase organized and modular, especially when integrating new, bigger features.
Contributors
As with Super Mario World: Koopa Krisis, this project would not have been a huge success without my teammates. Special thanks to Kevin Chan for developing the core battle system and making this project a reality. A link to his profile as well as our other contributors can be found below: