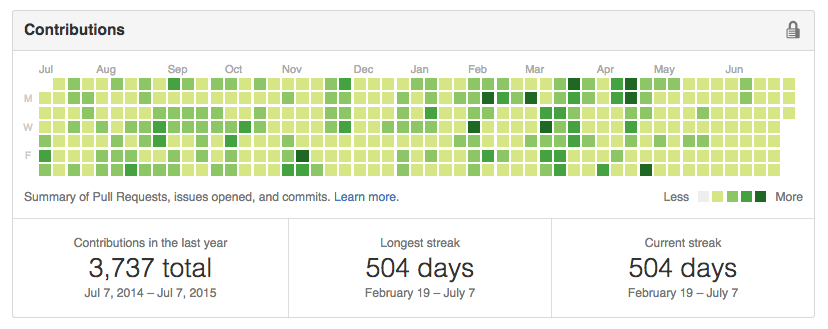
Commit streaks are an amazing thing. They can be gamed, broken or a huge motivational factor. Inspired by the JavaScript guru himself and my good friend Sahat, I set out to write code each day to improve myself as a developer and as a thinker.

At the time of starting this streak, I only had a handful of projects to my name, and a limited skillset. Over the course of time, I quickly discovered new passions which in turn led to me building over a dozen projects and bolstering my skillset. I became addicted to building interactive tools and games, sometimes spending anywhere between 1-12 hours a day coding (and sometimes even entire days). Throughout this blog post I’ll highlight some of the projects which I feel shaped my future as a programmer and got me to where I am now.
Water Emblem
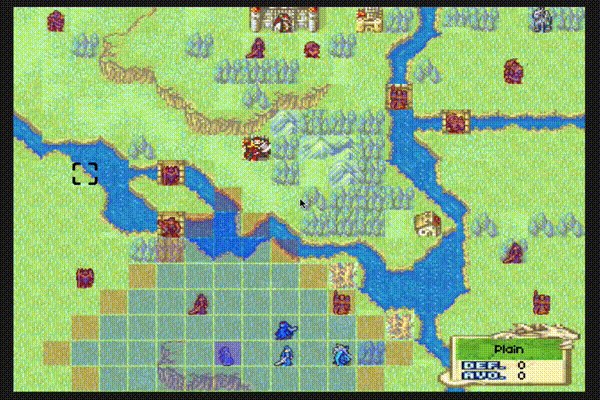
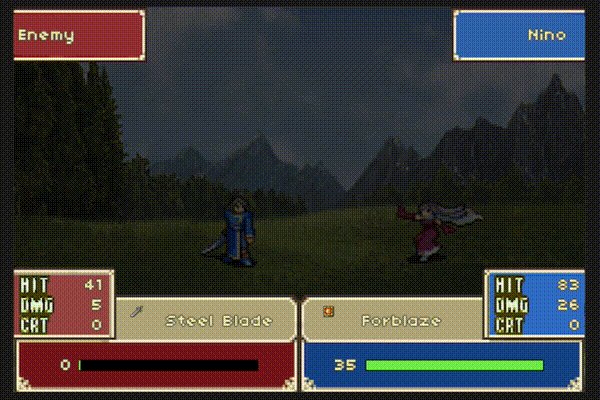
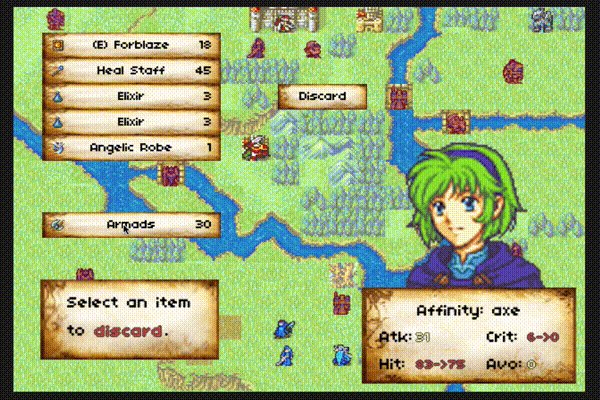
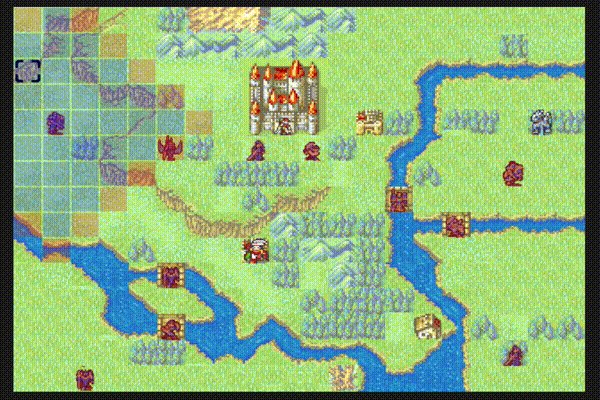
Water Emblem, the project which began the streak on February 19th, 2014 alongside my good friend Kevin Chan. Water Emblem is a remake of Rekka No Ken, a turn-based tactical role playing strategy game in which the game player controls an army of units, similar to a game of Chess. At the start of development, we weren’t sure which direction the game would go. It required many features in a short amount of time, and our experience with building such a complex game was limited. Fire Emblem was my dream game to re-create, and I quickly became fixated on coming as close as possible to the actual game. Minutes turned to hours which turned to days and so on - until months passed.

During this time period, I coded each and every day building out new features for the game. Some days I would code for 12 to 14 hours, working on the next big feature. This project was by far the first one to truly interest me and get me into programming side-projects, and I attribute it to the start of the streak. My thirst for knowledge kept rolling on, and over the course of 6 straight months I clocked in well over 1,500 hours in total writing code, developing wireframes, prototypes and bug fixing.
After development on Water Emblem finished, I moved on to learning Full-stack JavaScript using MongoDB, Express.js, Angular.js and Node.js.
Technetium (Git)
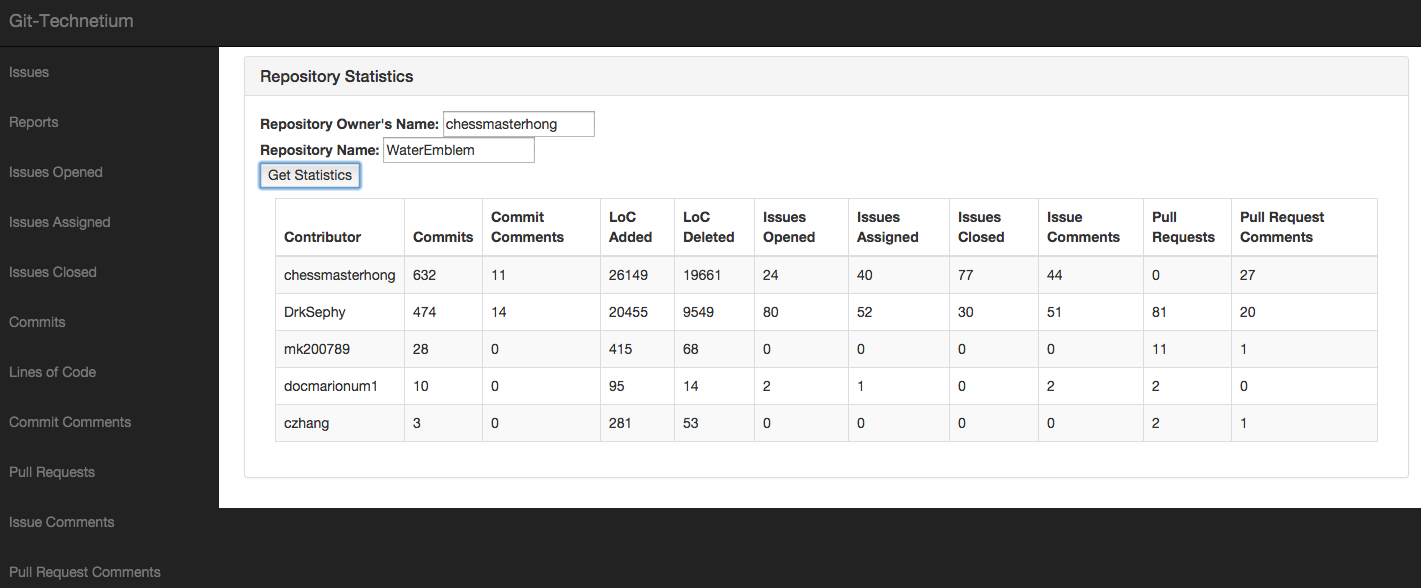
Git Technetium is a remake of Technetium, a project I originally created alongside Jorge Yau using Django. In order to learn the MEAN stack, I worked on a small prototype application in order to grasp the concepts of a backend API coupled with a dynamic front-end before tackling a bigger project. During this time I read various tech blogs to understand how data is transferred around in this stack, as well as the benefits and cons of using it. Since we were simply passing JSON around, this was the right choice of technology.

The motivation behind this project was to successfully build a functioning, useful web application while learning this new and hot JavaScript development stack. In the end we built a RESTful API using Node.js, Express.js and Github’s API, allowing the user to query data such as commits per developer in a repository, issues closed/opened/assigned, how many lines of code were contributed by each developer, and so on. When a query is performed, JSON is returned to the Angular.js client which then renders the template based on the data received. While this application was simple at the base level, it taught me various paradigms around asynchronous programming, avoiding callback hell using async.js and learning to perform web requests using the requests library for node.
In Fall of 2014, I began pursuing my Master’s degree in Computer Science, where I took a course in Compiler Construction - leading me to my next project.
Pascal Compiler
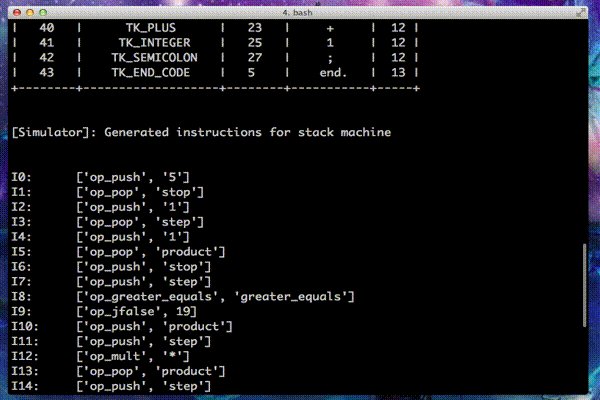
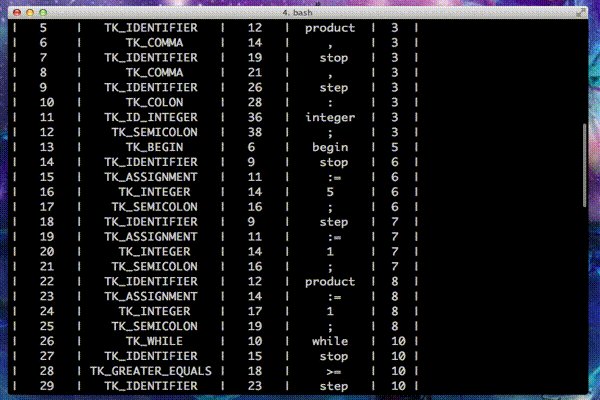
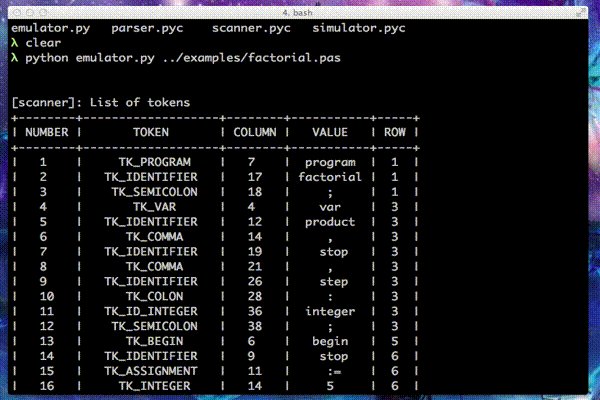
As the name would suggest, my Compiler Construction class required students to write their own compiler for a programming language of their choice. Due to my familiarity with Python, I chose to implement a pascal compiler with it. As an added challenge, I decided to implement this compiler using purely Python with no outside libraries for developing lexers or parsers.

At the end of the class, I learned how to develop my own grammars for building single-pass parsers with patch-up (for if/else/jump statements), build a scanner and lexer from the ground up, generating my own machine code for execution and then writing an emulator to execute these custom-made assembly instructions. My compiler was able to handle complicated programs using arrays, loops and all control statements, as well as minor performance optimizations.
While working on my Compiler, I also began doing Graduate research for the National Oceanic and Atmospheric Administration.
Graduate Research
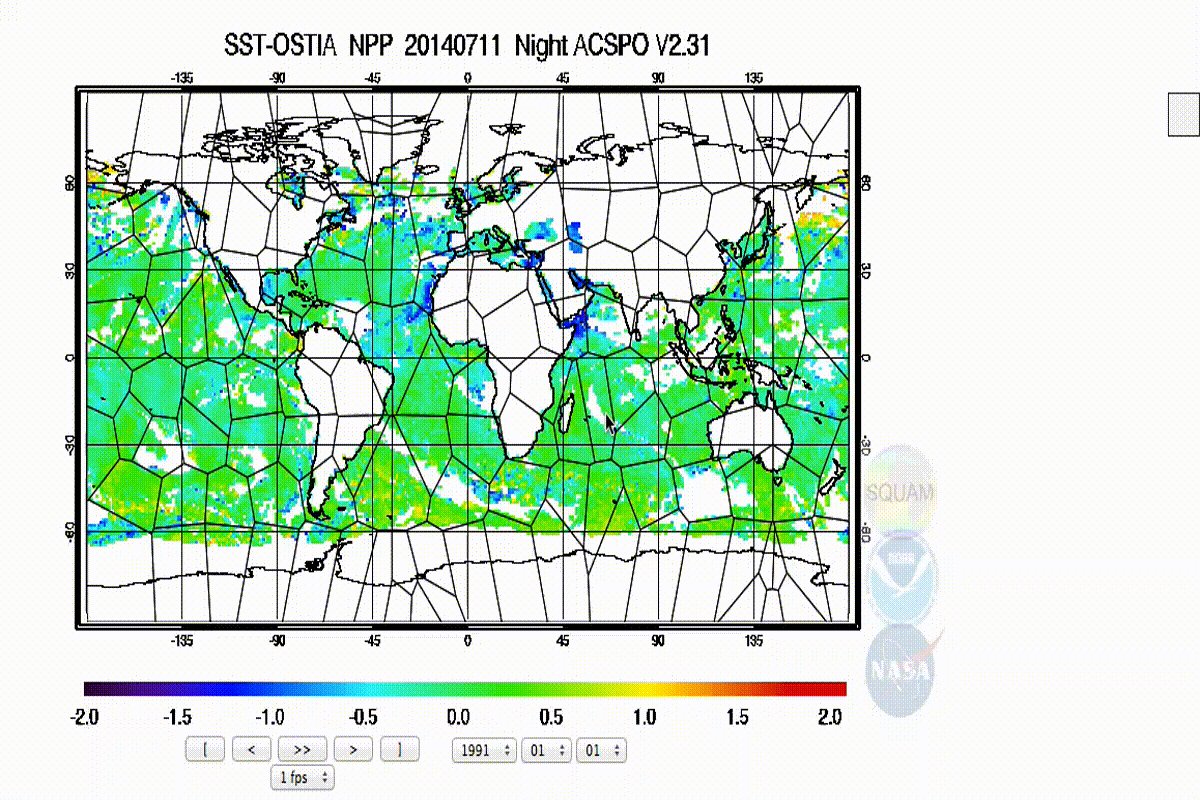
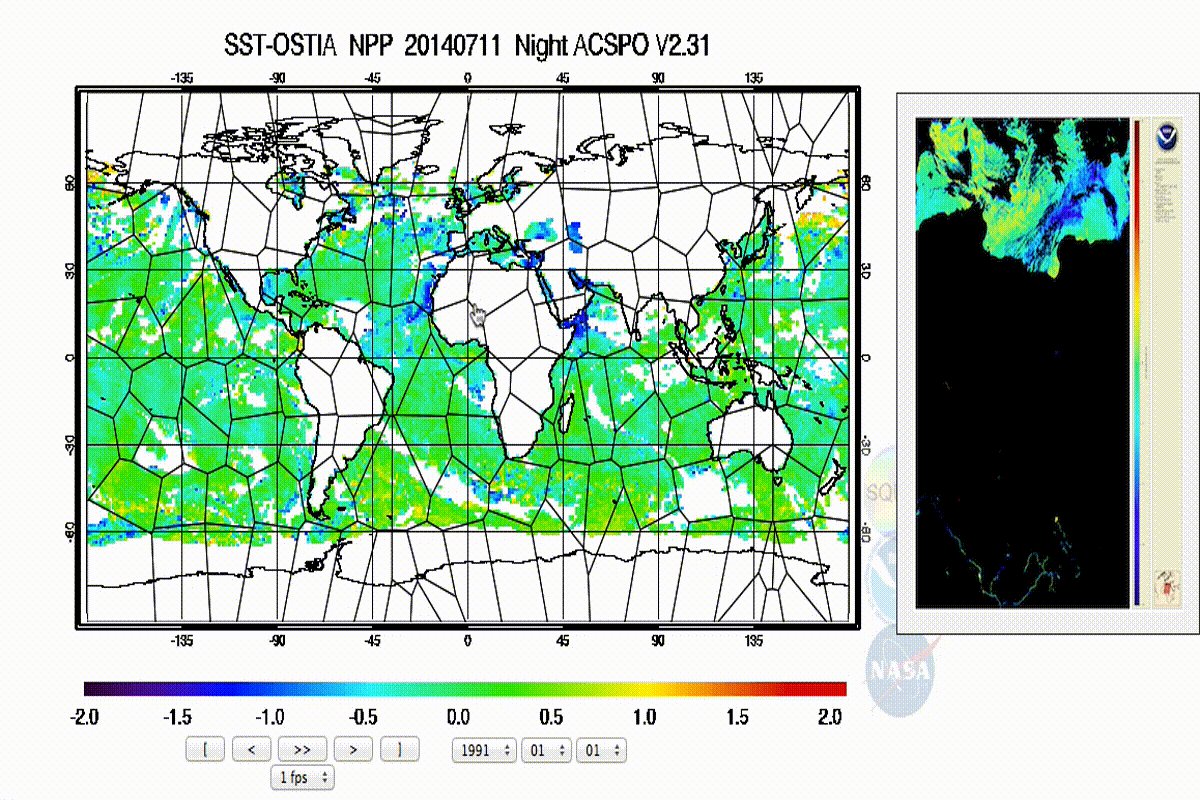
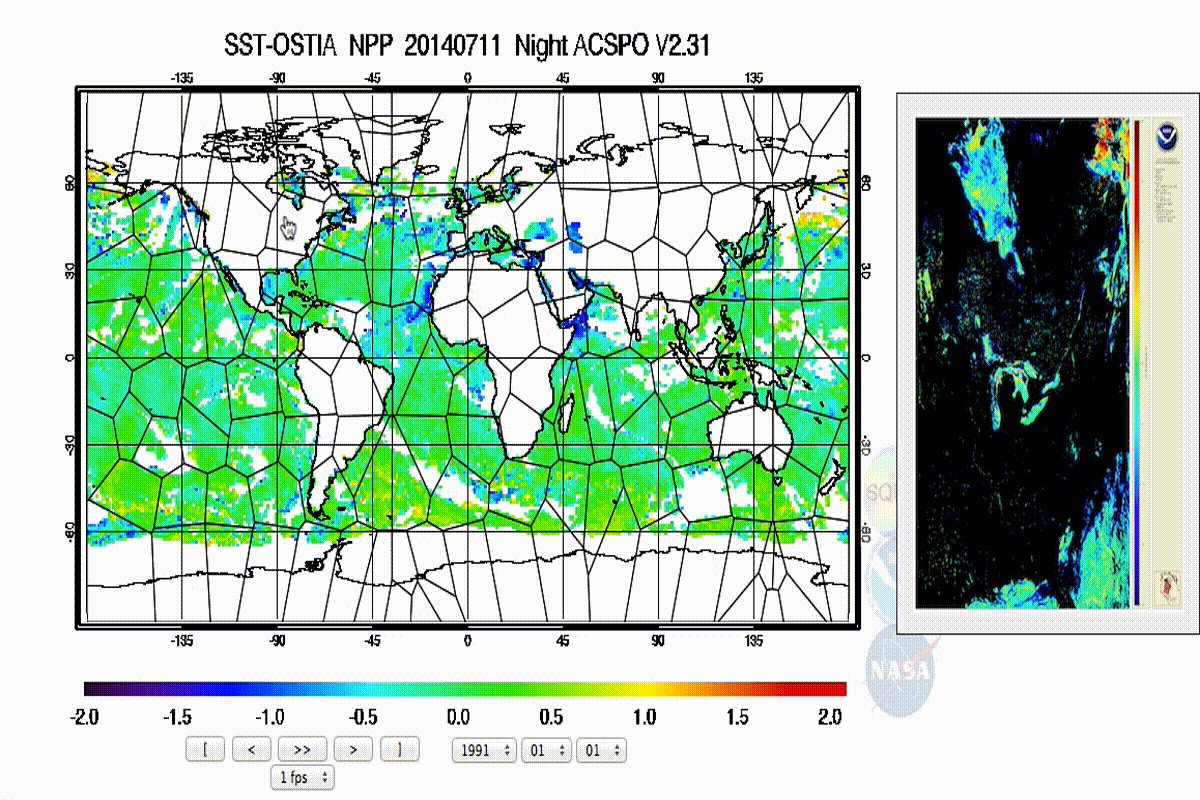
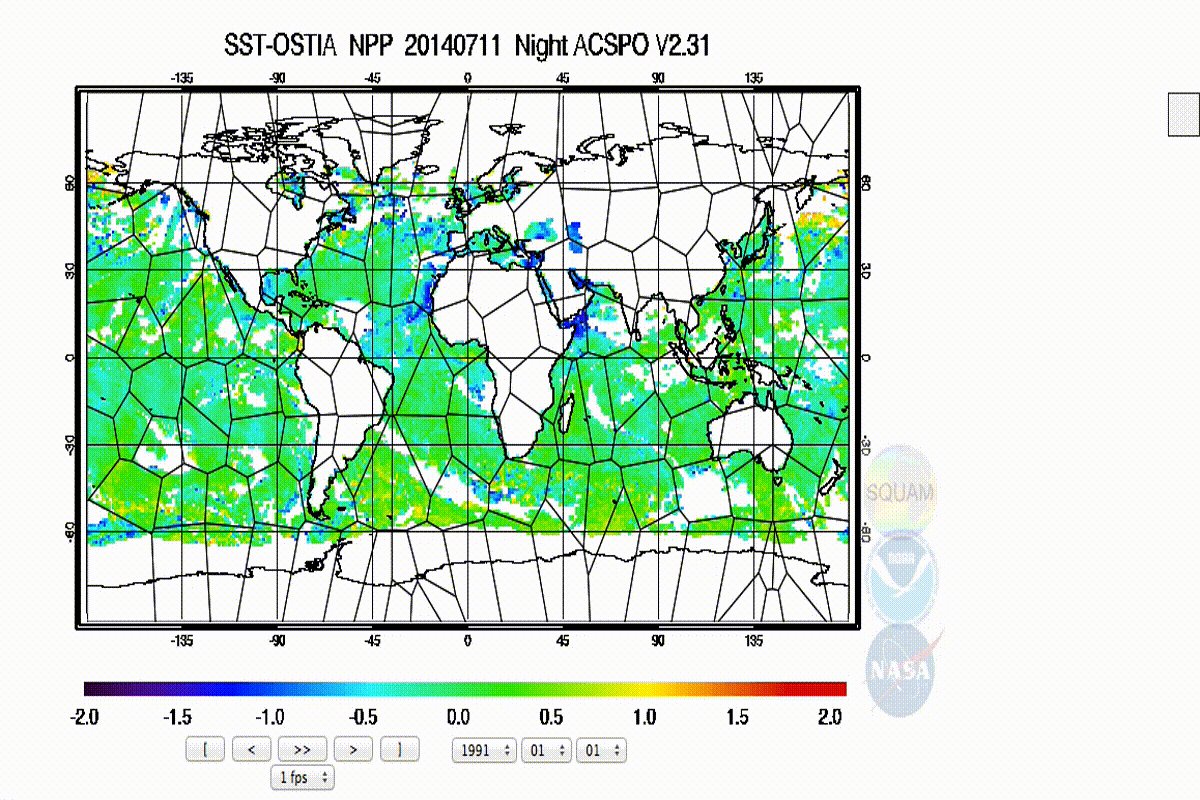
As a new graduate student, I sought out a research project which would tie in the web technologies that I’ve come to love. This new project would involve processing various granules (essentially large datasets in HDF/NetCDF4 format) and building interactive visualizations which show data such as Sea Surface Temperature or deviations in results while hovering the mouse over a world map projection.

In order to build these visualizations, I used the powerful d3 library to create voronoi diagrams which contained a JSON list of the centers of all of the granules. By attaching mouse hover events to each cell, the user can then hover their mouse over any region and instantly view a thumbnail of the processed granule. This project taught me to use scientific Python libraries (SciPy, Matplotlib and Numpy), as well as Basemap for map projections and Docker for isolated containers.
Django Hackathon Starter
Django Hackathon Starter was my first true open-source project. It aims to provide Django developers with a boilerplate application which gives various social logins (Facebook, Twitter, Tumblr, Instagram, Dropbox, etc) along with various API examples (Yelp, Twitter, Github, etc).
This project began inside of my Advanced Topics in Web Programming class as part of my Master’s program in Spring 2015. It encouraged me to lead a team with one goal - to build an open-source project from the ground up and make it easy to use with the developer in mind.
While this project is still far from complete, it was a great learning experience and it will continue to be improved as time goes on (open-source contributions are more than welcome!).
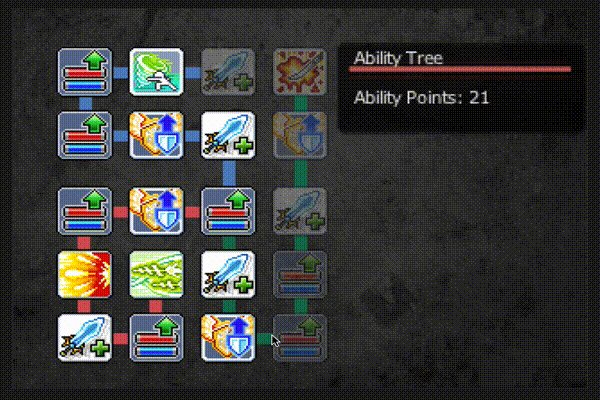
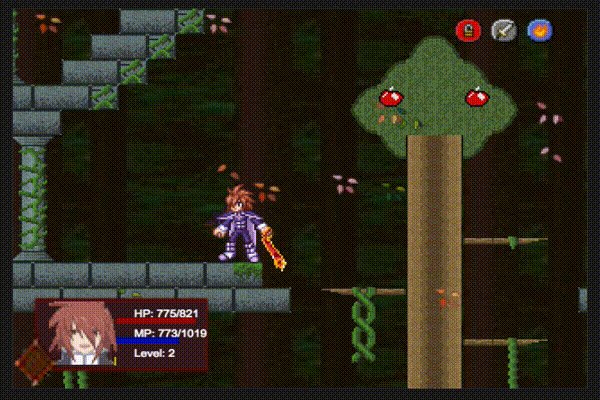
Tales of Kratos
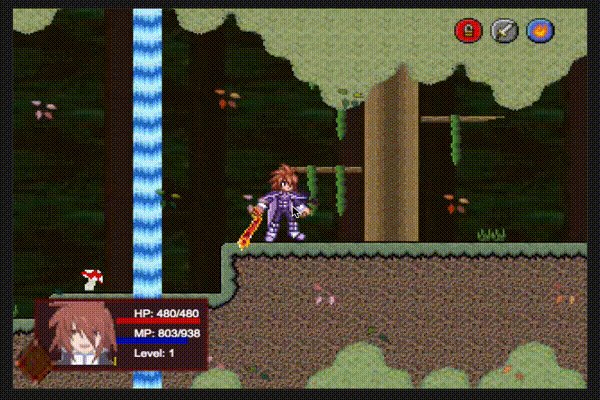
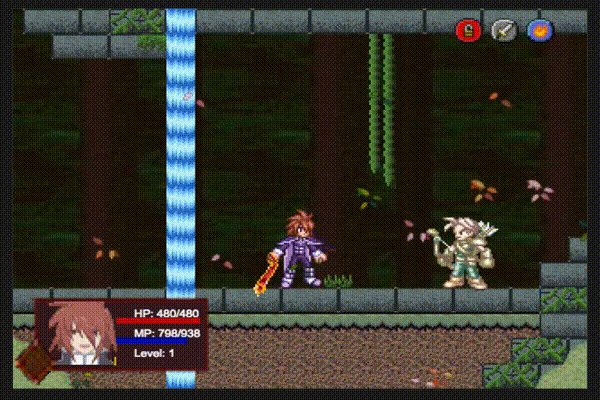
Tales of Kratos, a side-scrolling 2-dimensional role playing game is an ongoing project alongside Lisa Maldonado as of Spring 2015 which took first place at the City College of New York’s Association for Computing Machinery Indie Software Competition. It features classic side-scrolling with fast, immersive and addictive gameplay, boasting Legend of Zelda-esque puzzle mechanics alongside a deep skill development system.

Looking forward
As of today, the streak is still going strong. By no means am I an expert programmer, but my confidence has grown, my quest for knowledge has expanded and my ambitions are boundless. As a result, I’ve given various talks on technologies and developed JavaScript games, as well as written various tutorials.
Throughout this time I’ve developed a strong passion for all things JavaScript, dabbling with the latest changes and technologies while at the same time contributing to various open-source projects. I dare say that to me, Github has become far more addicting than Facebook.
Currently, I work on the Yahoo! Developer Network team in Sunnyvale, California where I spend my time developing Swift guides, screencasts and applications in addition to a Metrics Dashboards using Node.js, Express.js and React.js using ES6 JavaScript alongside our testing suite (Karma, Mocha, Chai, Webpack, Protractor and Babel).
None of this would be possible without the streak acting as a great motivator to kick-start my learning spree. My ambitions are higher than ever, and I’ve been reading up on designing NES emulators for my next big side project - building my own emulator using JavaScript. As for the streak, I’m not sure when it will end, but I will surely continue to be a life-long learner.